웹 기반 기술 이해
이해하기 쉽고, 장황하지 않은 자료를 기반으로 강의를 진행합니다.
1. 웹 기반 기술 이해¶
1.1 프로토콜: 네트워크 통신 규약¶
- 인터넷 프로토콜: TCP 및 IP 프로토콜이 핵심, TCP/IP 프로토콜
- 이더넷: 네트워크 모듈
- IP 프로토콜: 컴퓨터 주소를 찾는 프로토콜
- TCP 프로토콜: 컴퓨터간 신뢰성 있는 데이터 전송을 지원하는 프로토콜

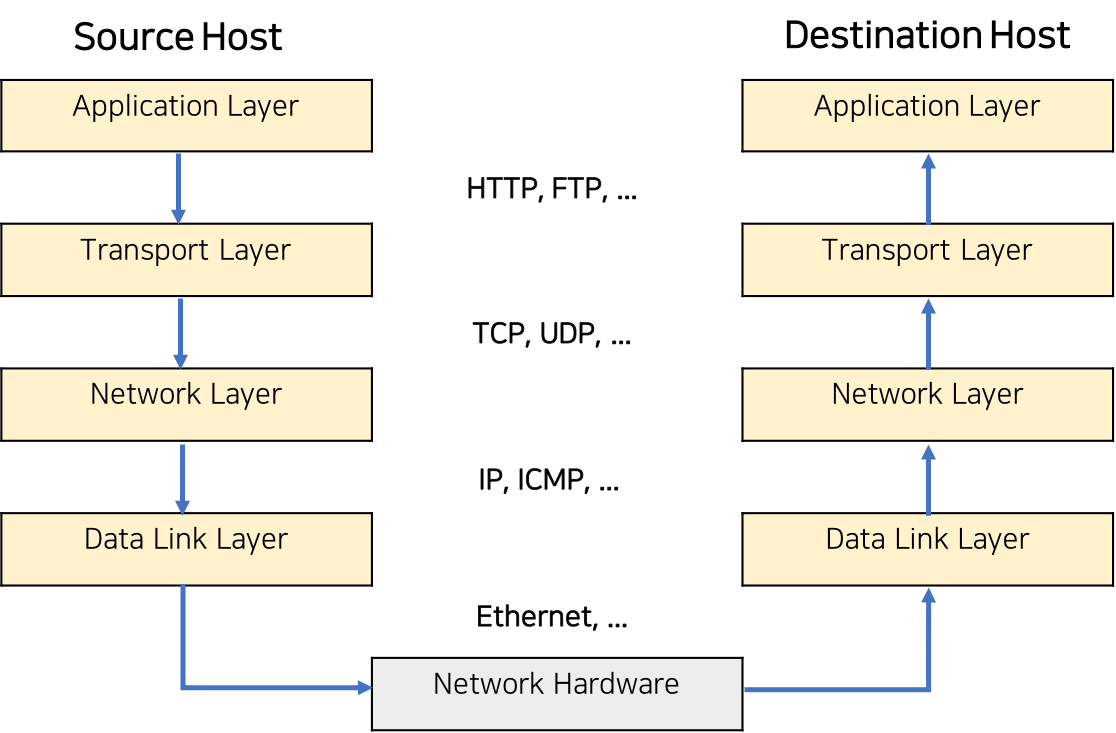
1.2 웹 전체 시나리오¶
- 사용자는 브라우저를 사용하여서 www.fun-coding.org 같은 URL 입력을 통해서 웹페이지를 요청한다.
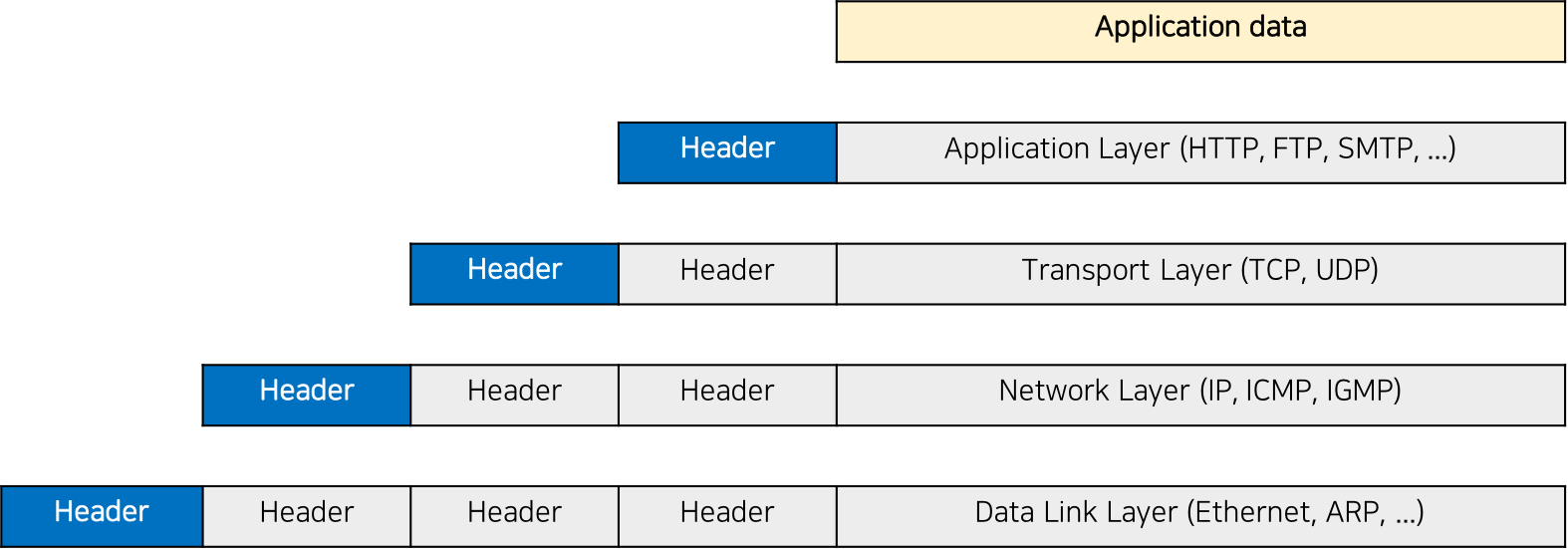
- 사용자의 요청은 TCP 패킷으로 만들어지게 된다.
- TCP 패킷은 IP 패킷으로 다시 만들어 지고 IP 패킷에는 자신의 IP 주소와, 도착해야될 상대방의 IP 주소 정보가 넣어진다.
- IP 패킷은 이더넷 카드로 보내어져서 Internet 으로 전송된다.
- 이더넷 패킷은 도착지의 컴퓨터 이더넷 카드로 전달된다.
- 이더넷 카드는 해당 데이터를 IP 프로토콜 계층에 보낸다.
- IP 프로토콜 계층은 다시 TCP 프로토콜 계층으로 데이터를 보낸다.
- TCP 프로토콜 계층은 누락된 데이터가 없는지 확인하고, 수신받은 데이터를 재조합핸 후 이 데이터를 Application Layer에 보낸다.
- Application Layer에서 해당 데이터가 HTTP 프로토콜로 작성되어 있으면, HTTP 프로토콜 규칙에 준하여, 사용자가 요청한 웹페이지를 웹서버가 제공한다.
- 웹서버가 제공한 웹페이지는 다시 TCP 프로토콜 계층으로 전송되어, TCP 패킷으로 바뀌고, 결국 IP 패킷으로 만들어지고, 이더넷 카드에 보내진다.
- 웹페이지는 요청된 컴퓨터에 수신되고, 이더넷 카드, IP 패킷, TCP 패킷, HTTP 패킷으로 분석되어, 웹브라우저에 웹페이지가 전달된다.
- 웹브라우저는 웹페이지 파일에 있는 HTML,CSS,javascript등을 파싱(parsing)하여, 렌더링 작업을 거쳐 화면에 뿌려준다.

- 참고1: TCP/IP 프로토콜
- 참고2: 렌더링이란
1.3 HTTP 프로토콜: WWW(웹)상에서 문서 전송을 위한 프로토콜¶
request(요청) / response(응답) 으로 구성
- browser(클라이언트)가 요청하면 web server(서버)가 HTML 파일이나 다른 자원(이미지, 텍스트, 동영상 등)을 응답으로 전송
- request의 형태에는 대표적으로 GET / POST 가 있음
- GET 방식 : 데이터 전달을 URL 내에서 함
- 네이버 검색, 구글 검색 등
- POST 방식 : 데이터 전송을
- GET 방식 : 데이터 전달을 URL 내에서 함
browser는 응답을 렌더링하여 인간이 보기 쉬운 형태로 출력